Redacted Report #006: Glitch Art & Greek Mythology

What is Arcadia?
The Arcadia Report is an immersive murder mystery unique to you, transforming your city into an escape room. Travel to real world locations, unlock clues, and uncover the secrets of Arcadia as you delve into corrupted records of a failed startup with murderous consequences.
Where We Left Off
Week 5 was all about gathering the pieces, from plotting out the demo to putting together new clue visuals, pixel portraits, and polishing off the final screens. You can read all about it in last week’s recap. Now it was time to put the pieces together.
Week 6 Review
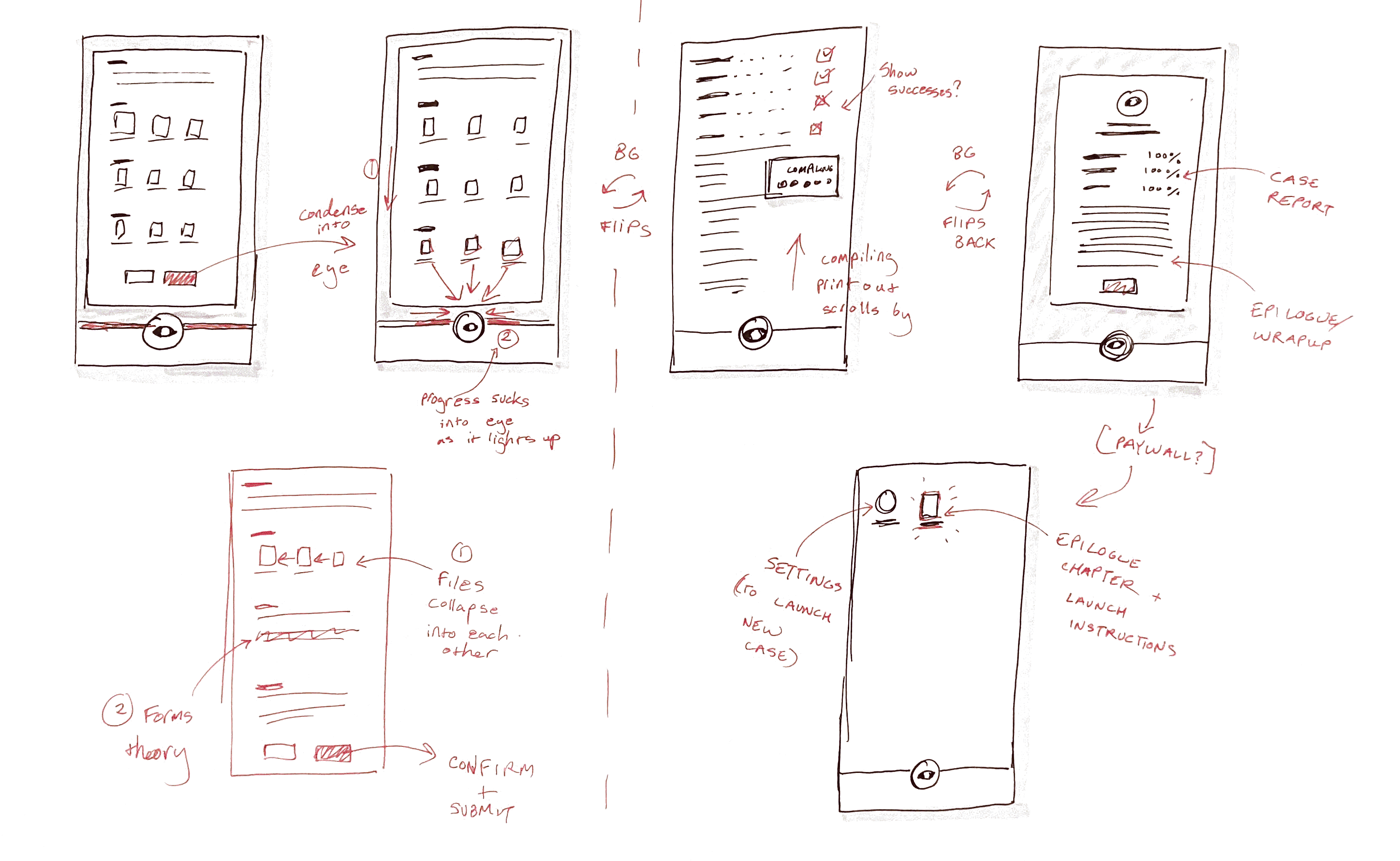
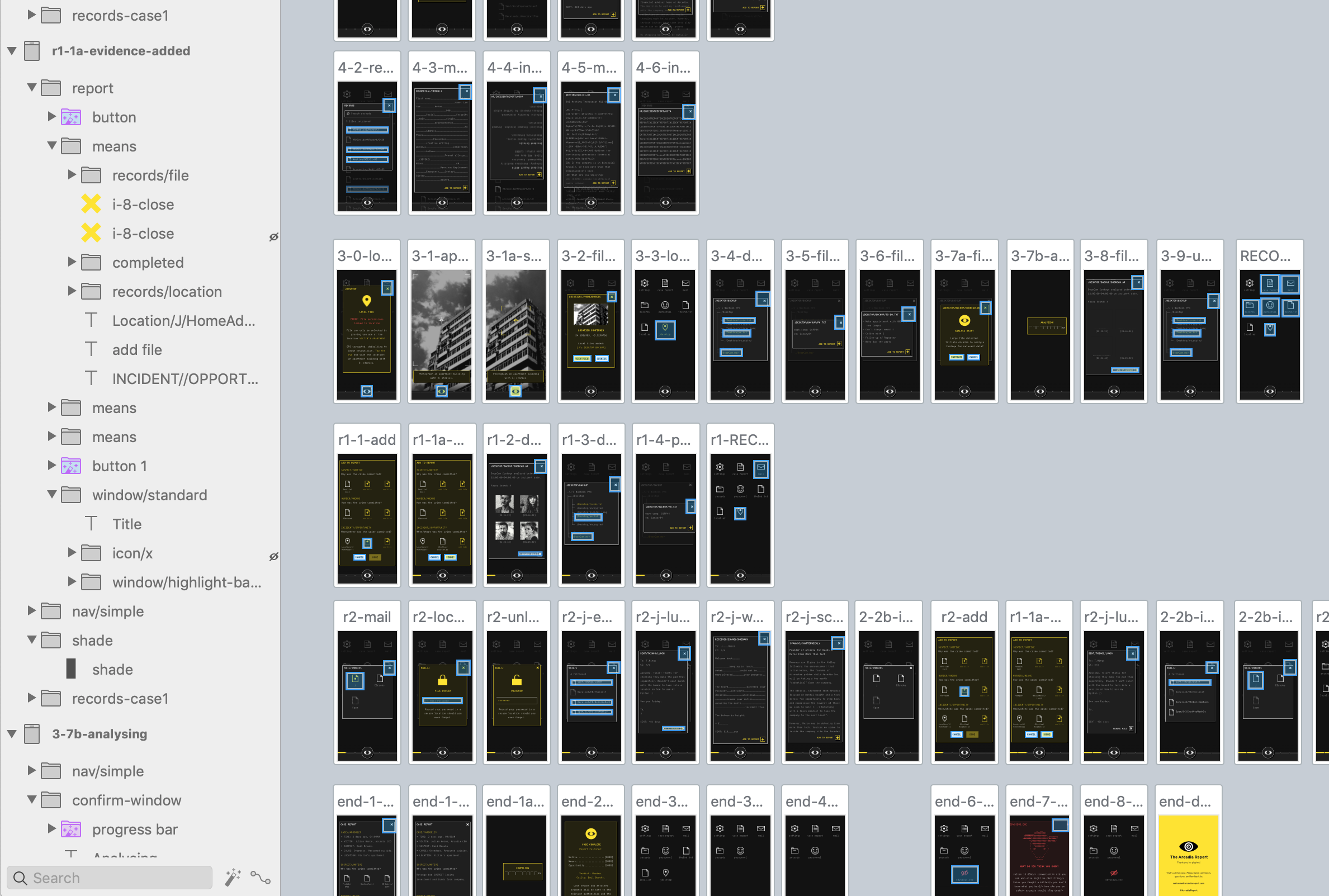
This week was heads down on the prototype. Arcadia has always been in motion in my head but until now, the prototypes weren’t at a level of fidelity where that could be properly reflected so it was nice to dive in. There were a few areas that I had not mapped out in terms of motion though so it was an interesting challenge to find a consistent style that made the ui feel consistent and ‘real’ while also subtly reinforcing the character.
By far my favourite — albeit the most painstaking — element of the prototype so far has been building the ‘corrupted’ side. It’s a balancing act to create an seamless interface that also tells the story and conveys that pieces are broken or missing. Particularly good fun was developing the signature style of a mysterious hacker faction with a few sneaky Greek mythology references (it makes sense, I promise) and plenty of hand-crafted glitch animations.
Highs & Lows
Wins
- It’s been a while since I’ve had the pleasure of really diving into motion design. It was great to spend time bringing those ideas to life and mapping them out so all the levels of the ui move in way that reinforces the mental model while enhancing the story and atmosphere.
- Finding ways to weave the interface into a character through motion is good fun.
- First impressions based on the demo have been positive so far.
Losses
- Finally getting the hang of Flinto, a new-to-me prototyping tool, and it is handy but makes me realise how designing an animated prototype can be different from planning a functioning prototype. I had to replan the demo accordingly.
- Haven’t found a good solution for sharing yet to start the second round of testing yet.
Lessons Learnt
- Your interface tells a story: Whether you plan it or not, the interface conveys so much. Even on a subconscious level, what you choose to focus on or the mental models it helps build all inform the story forming in a user’s mind. It’s important to consider that narrative and design accordingly.
- Motion design is not an ‘add-on’: Animation can’t just be a layer on top. Even though the prototypes hadn’t involved a lot of animation and micro-interactions up until this point, they were always baked into the initial designs and that helped speed up this process.
- It’s all connected: I encountered some areas without transitions or where what the original motion designs didn’t work out. In those cases, it proved most helpful to close Flinto for a few minutes and go back to the drawing board to plot out the action. This helped ensure everything fits in (or purposely twists) and doesn’t leave any jarring inconsistencies that might make Arcadia feel less real. Every element, from the visuals to the motion to the content, all have to work together.
Next Week
The real action begins. With the first case ready to go, I’ll be looking at sharing it out for testing and also updating the introductory case to the latest design. If you’re keen on getting involved, sign up for the freshly redesigned newsletter, delivering AI and gamings news plus development snapshots weekly.
Until next time, stay safe.
The Arcadia Report
An immersive murder mystery experience, transforming your city into an escape room
| Status | In development |
| Author | Kez |
| Genre | Puzzle |
| Tags | 2D, Atmospheric, Experimental, First-Person, Mystery, Real-Time, Singleplayer, Story Rich, Surreal |
| Languages | English |
| Accessibility | High-contrast, Interactive tutorial |
More posts
- Redacted Report #005: Pixelated MurderMar 13, 2020
- Redacted Report #004: Second BreakfastMar 13, 2020
- Redacted Report #003: Testing, Showing, and Not TellingMar 13, 2020
- Redacted Report #002: Electric BoogalooFeb 14, 2020
- Redacted Report #001: The Turning PointFeb 03, 2020



Leave a comment
Log in with itch.io to leave a comment.