Redacted Report #003: Testing, Showing, and Not Telling

Where We Left Off
Last week saw the overhaul of The Arcadia Report: taking it from a collection of mysterious features and a loose alpha prototype to a streamlined redesign. The whole process is broken down in last week’s dev log, now it’s on to phase 2: a fresh introduction.

Week 3 Review
This week was where the rubber hit the road in terms of the redesign. It wasn’t just about streamlining the experience on paper and creating examples but actually mapping out the onboarding/tutorial case to an entirely new design (with some substantial improvements to the case along the way), ticking off the areas that still needed revised, and playtesting.
That also meant diving into some of the nitty gritty details now that the broad brush strokes were in place. In practice that meant reading lots about dark mode and playing around with subtle colour changes. The result? Along with the UX, the mini-design system has an updated colour palette and levels system for a much more satisfying dark UI. To read more about that process, check out the full breakdown here.
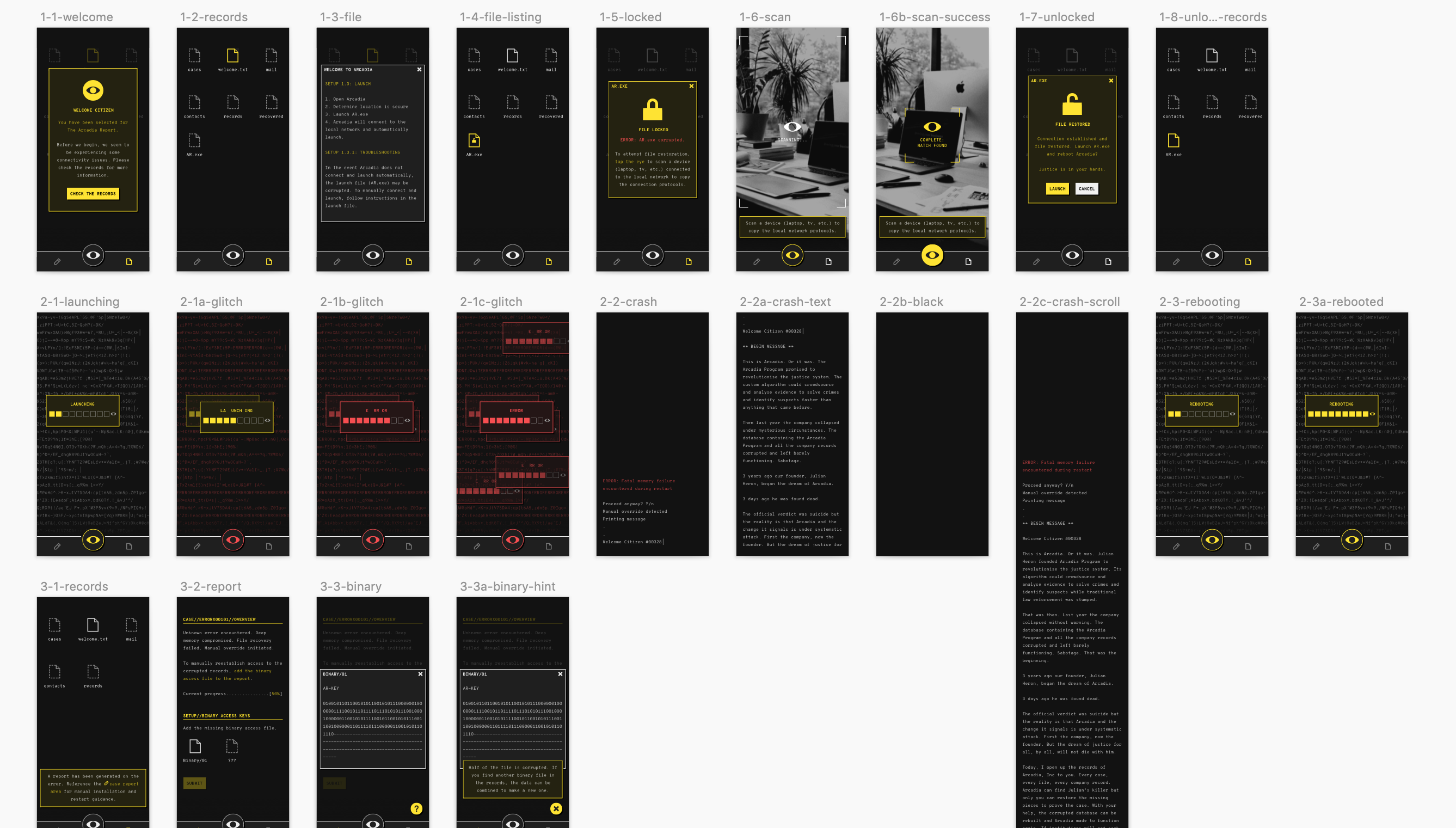
With those pieces in place, I could bring the newly redesigned onboarding to life and put it all together in a prototype for people to test. From last week’s sprint, I already had the ground works for what I was designing, why, and what to test. The theory was that recentring around a more visual, location-based experience will reduce complexity, removing intimidation and confusion.
Trial by Fire: Usability Testing
Questions to be Answered:
- Does this design engage and teach better than the previous one?
- Do locations hook players?
- Is the story engaging from the start?
Test Scenario:
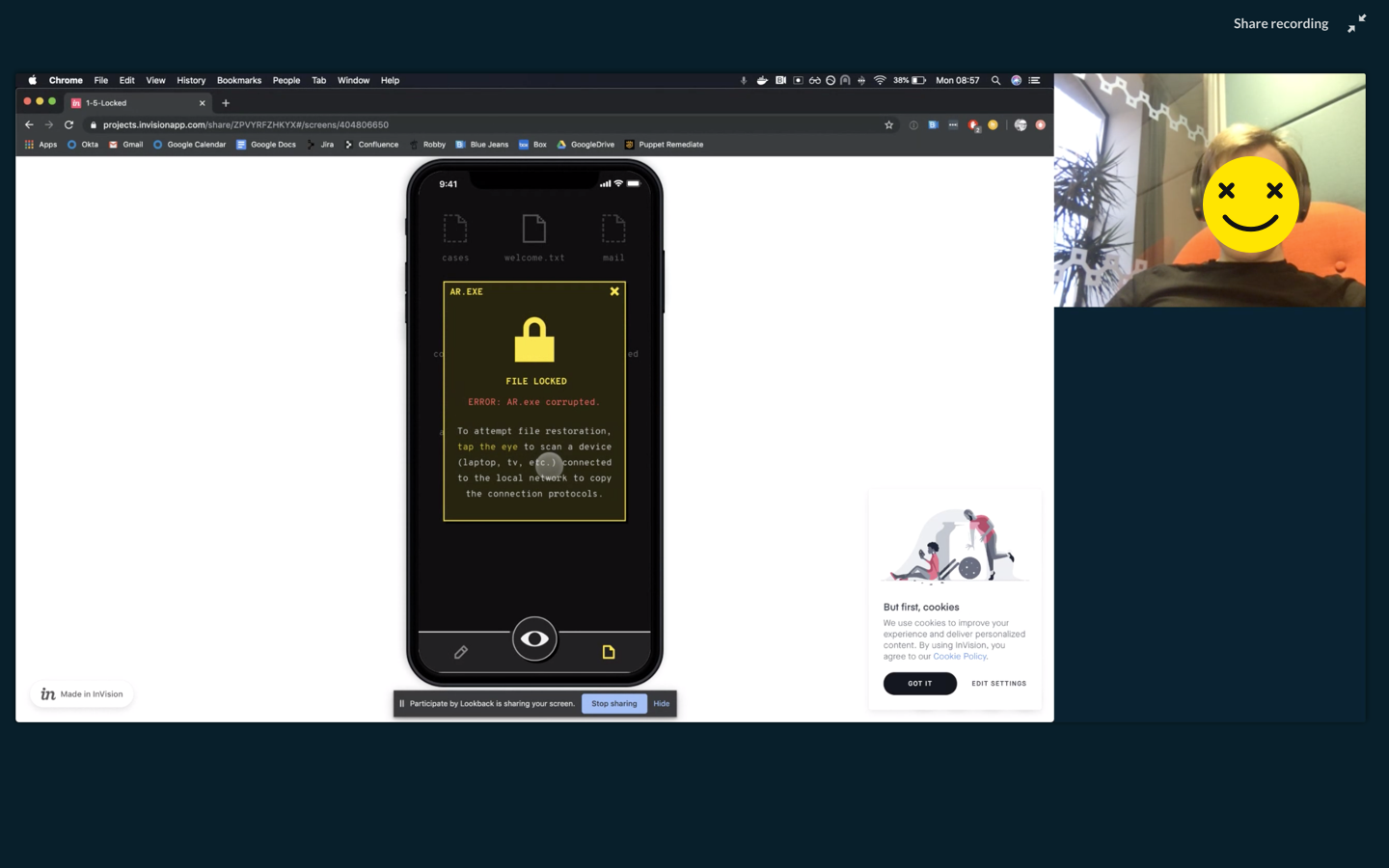
I’m taking advantage of a free trial on lookback.io to allow for some remote, unmoderated testing which will hopefully get a nice wide range of feedback. So far that, I’m aiming for a simple and straightforward task to see how the new design fares when users are left to their own devices:
Imagine you’ve just downloaded The Arcadia Report and are starting it up for the first time. Follow the instructions and attempt to start up Arcadia.
Metrics:
- % of users who understand how to complete location tasks without prompting.
- % of users who successfully complete onboarding.
- % of users who would continue playing.
The Results:
Tests are still in progress and naturally different areas I will need to look into further are being highlighted but so far, all signs point to a win with 100% of users successfully completing the task on their own.

Highs & Lows
Win
- The new design approach appears to be paying off. So far all testers have successfully completed the onboarding case and understood how to scan locations without prompting (two of my main metrics for the test). Returning players also commented on how much more straightforward and easy to understand this version is than the previous design. Win!
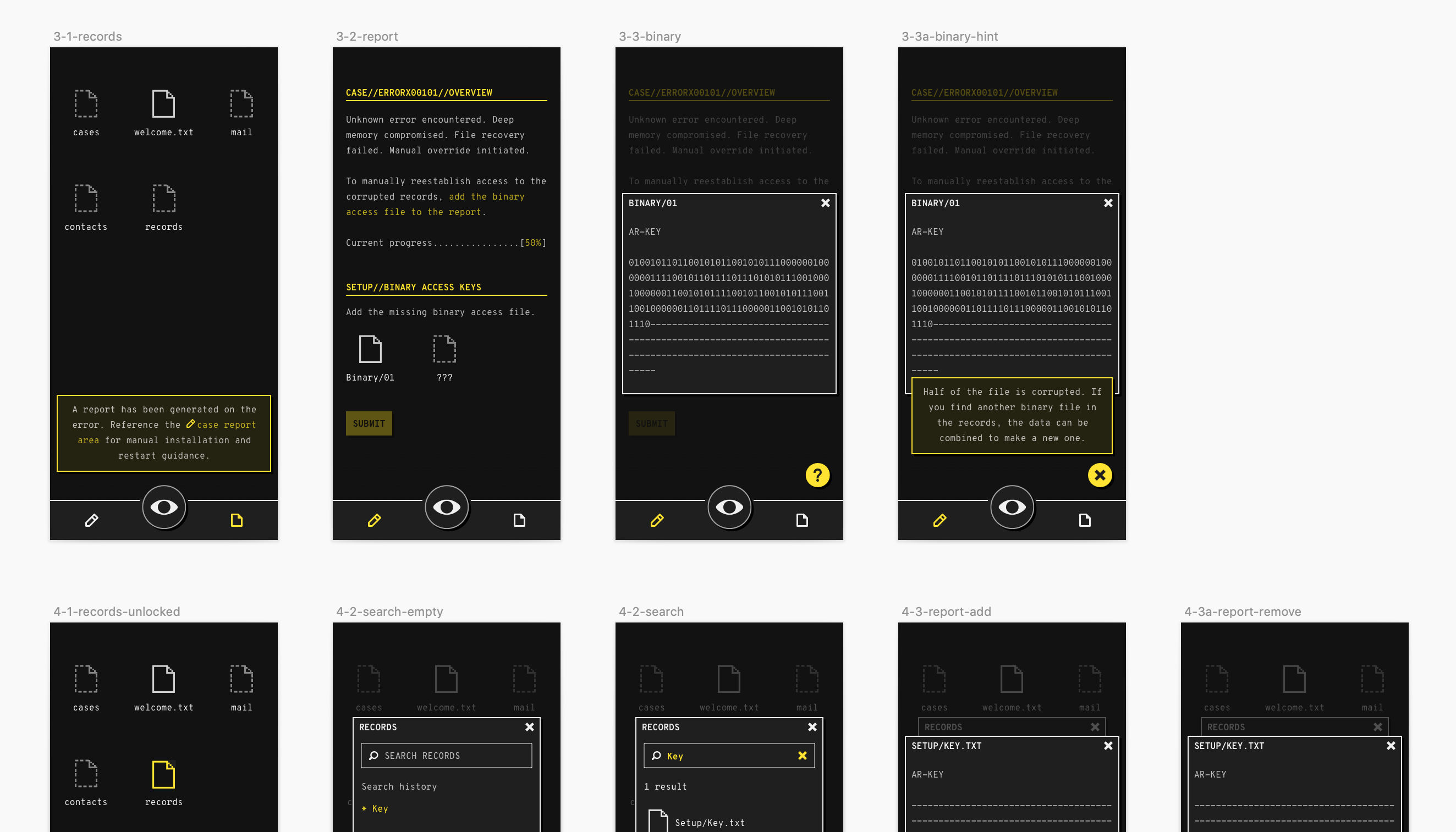
- The onboarding case may as well have been redesigned as well. The original bones are there but the story is now much tighter and, in a storytelling revision I’m particularly pleased with, much more focused around showing, rather than telling.
Loss
- This week was supposed to be focused more on testing but I got carried away crafting onboarding 2.0. As a result, I still don’t have as many testers as I would like.
- I’ve been doing a lot of tool hopping: working between Figma and Sketch as well as various prototyping options. Most shine for different reasons and needs but it makes getting tasks like polishing up the colour palette and symbols more time consuming than they should be.
Lessons Learnt
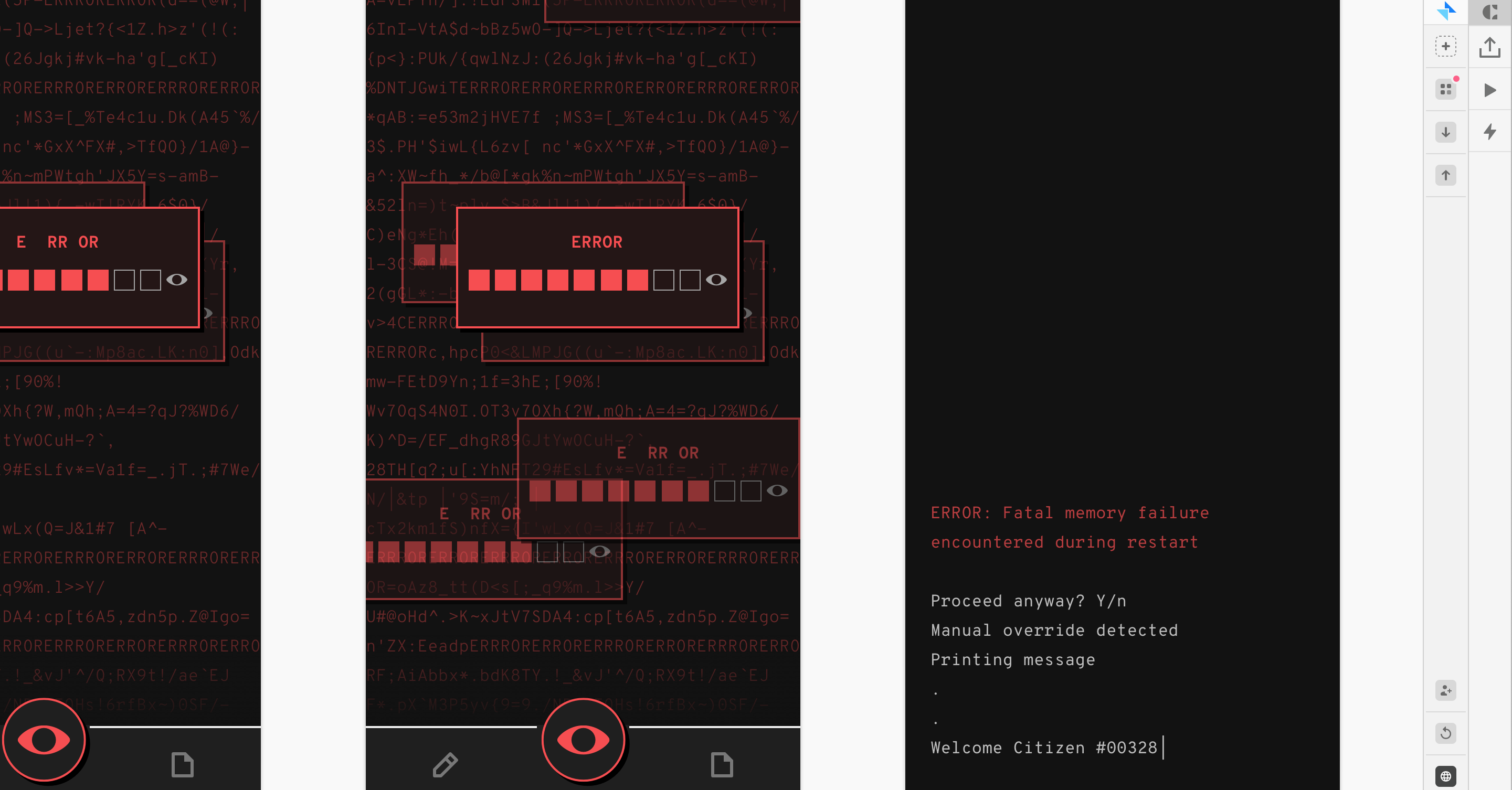
- It’s not just what you say but how you say it: The introductory case sees you rebooting the corrupted Arcadia system (and the key controls by doing so). However in the latest iteration, I found it improved massively by rejigging the content and reveals so that you didn’t read about a corrupted system but saw one and felt like you were inside one. The writer’s mantra “show, don’t tell” can be just as applicable in design and it’s impossible to separate the content from how it is presented.
- Start recruiting & test setup earlier than you think: Maybe it’s just me but no matter how much time I leave, getting set up for testing always takes longer than I think.
- Sort out your toolbelt: Being curious and trying new things is always good but when it comes to tools for a project, it’s nice to have your core set nailed or if you must hop about, remember to allow extra time for the task.

Next Week
With the introductory case complete and the new design heading in the right direction, I’m feeling like calling January a ‘turning point’ in the project was more than hyperbole-for-the-sake-of-blog-post-titles. Next week, the goal is to continue testing in hopes of making Arcadia 2.0 the best it can be. For my core hours, I’m looking forward to continuing this fresh exploration of the content by diving back into the first murder mystery and bringing it to life in a week long sprint dedicated to revising the content. Time to get back to post-its and string because an evidence wall is on its way!
Until next time, stay safe.
Interested? Sign up for the mailing list for weekly AI & gaming news, exclusive updates, playtesting.
The Arcadia Report
An immersive murder mystery experience, transforming your city into an escape room
| Status | In development |
| Author | Kez |
| Genre | Puzzle |
| Tags | 2D, Atmospheric, Experimental, First-Person, Mystery, Real-Time, Singleplayer, Story Rich, Surreal |
| Languages | English |
| Accessibility | High-contrast, Interactive tutorial |
More posts
- Redacted Report #006: Glitch Art & Greek MythologyMar 13, 2020
- Redacted Report #005: Pixelated MurderMar 13, 2020
- Redacted Report #004: Second BreakfastMar 13, 2020
- Redacted Report #002: Electric BoogalooFeb 14, 2020
- Redacted Report #001: The Turning PointFeb 03, 2020

Leave a comment
Log in with itch.io to leave a comment.