Redacted Report #005: Pixelated Murder

What is Arcadia?
The Arcadia Report is an immersive murder mystery unique to you, transforming your city into an escape room. Travel to real world locations, unlock clues, and uncover the secrets of Arcadia as you delve into corrupted records of a failed startup with murderous consequences.
Where We Left Off
Week 4 was mostly theory: responding to player feedback, tightening up the design, developing iconography, and experimenting with different imagery styles. Next it was time to put that theory into practice.
Week 5 Review
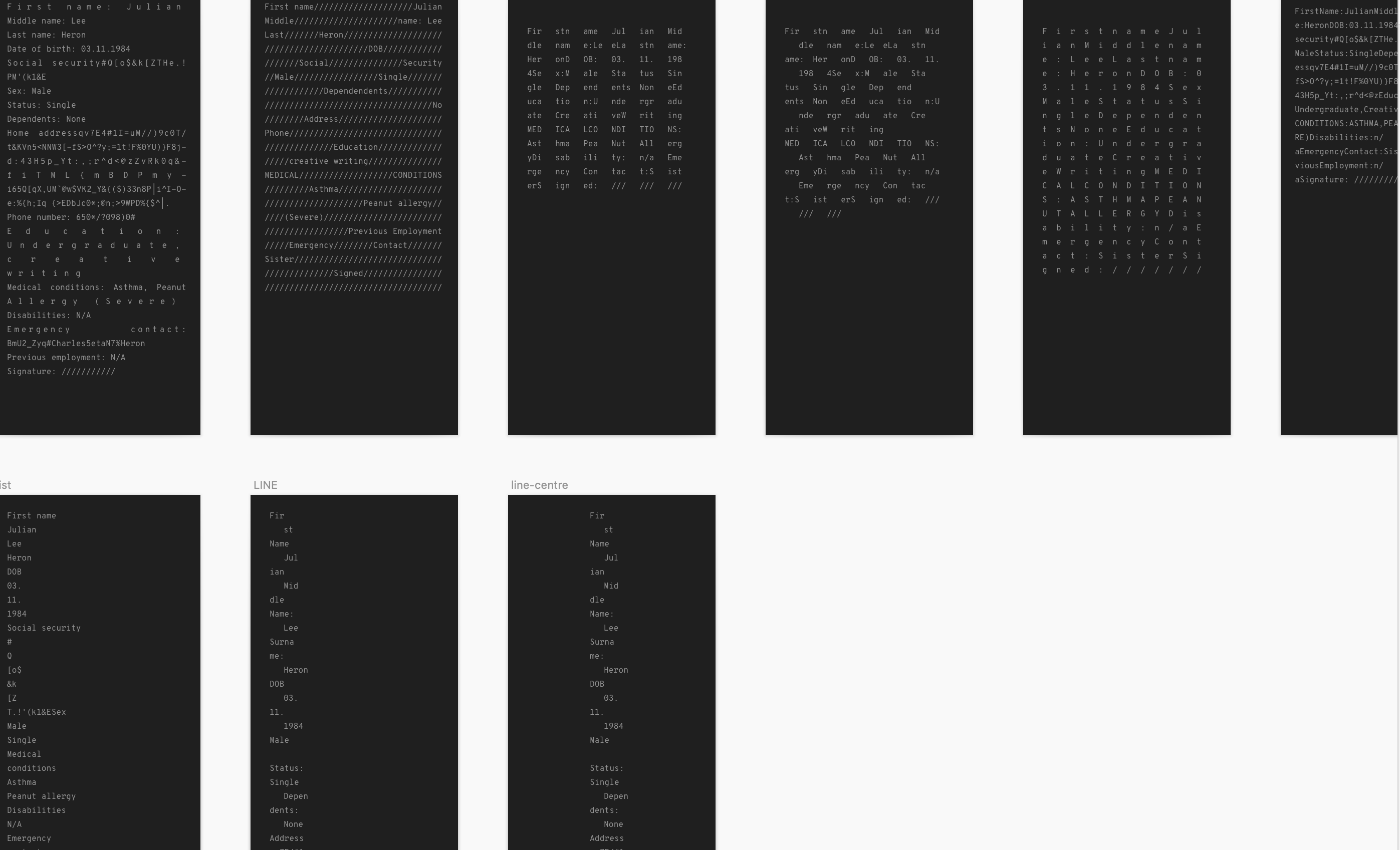
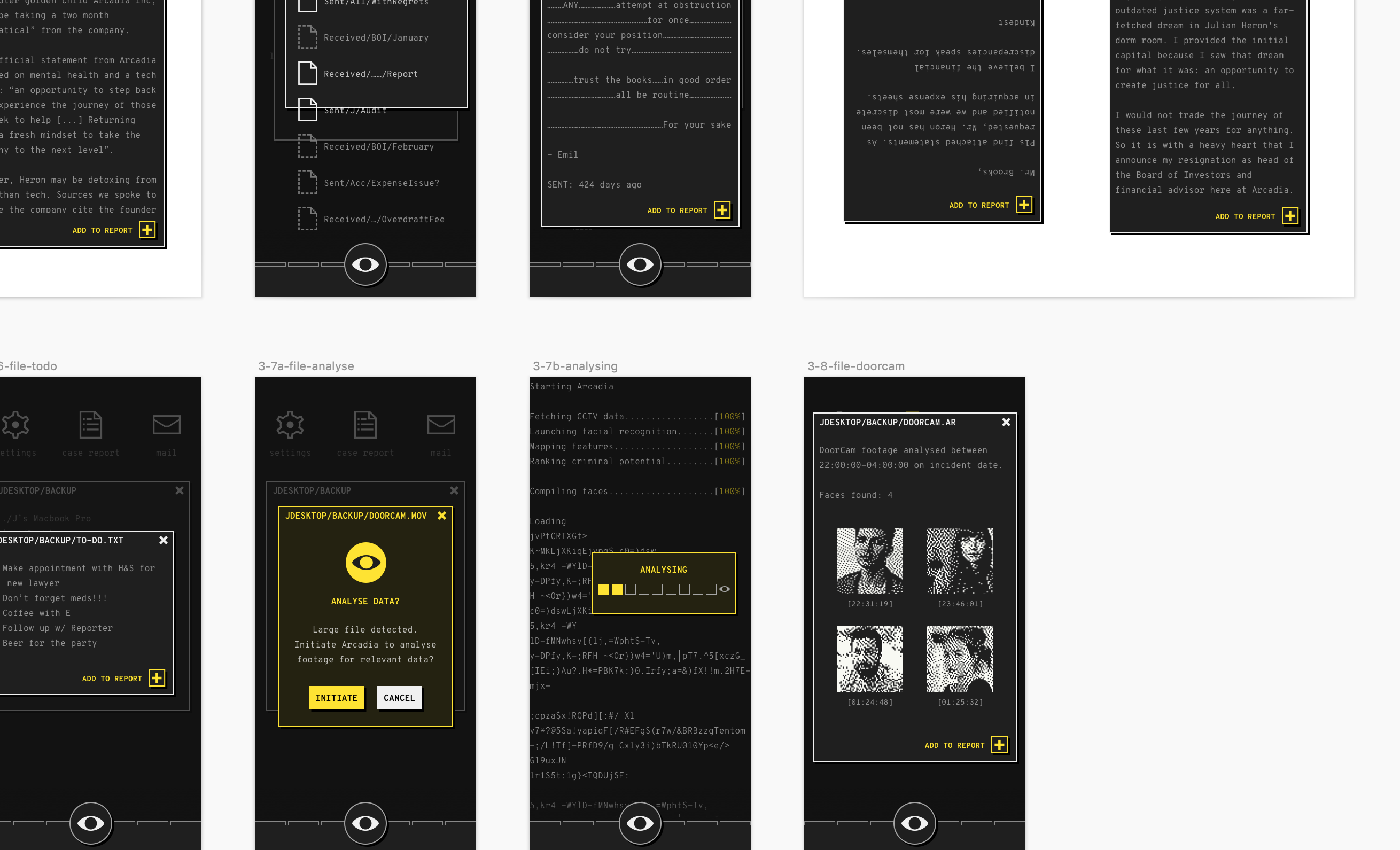
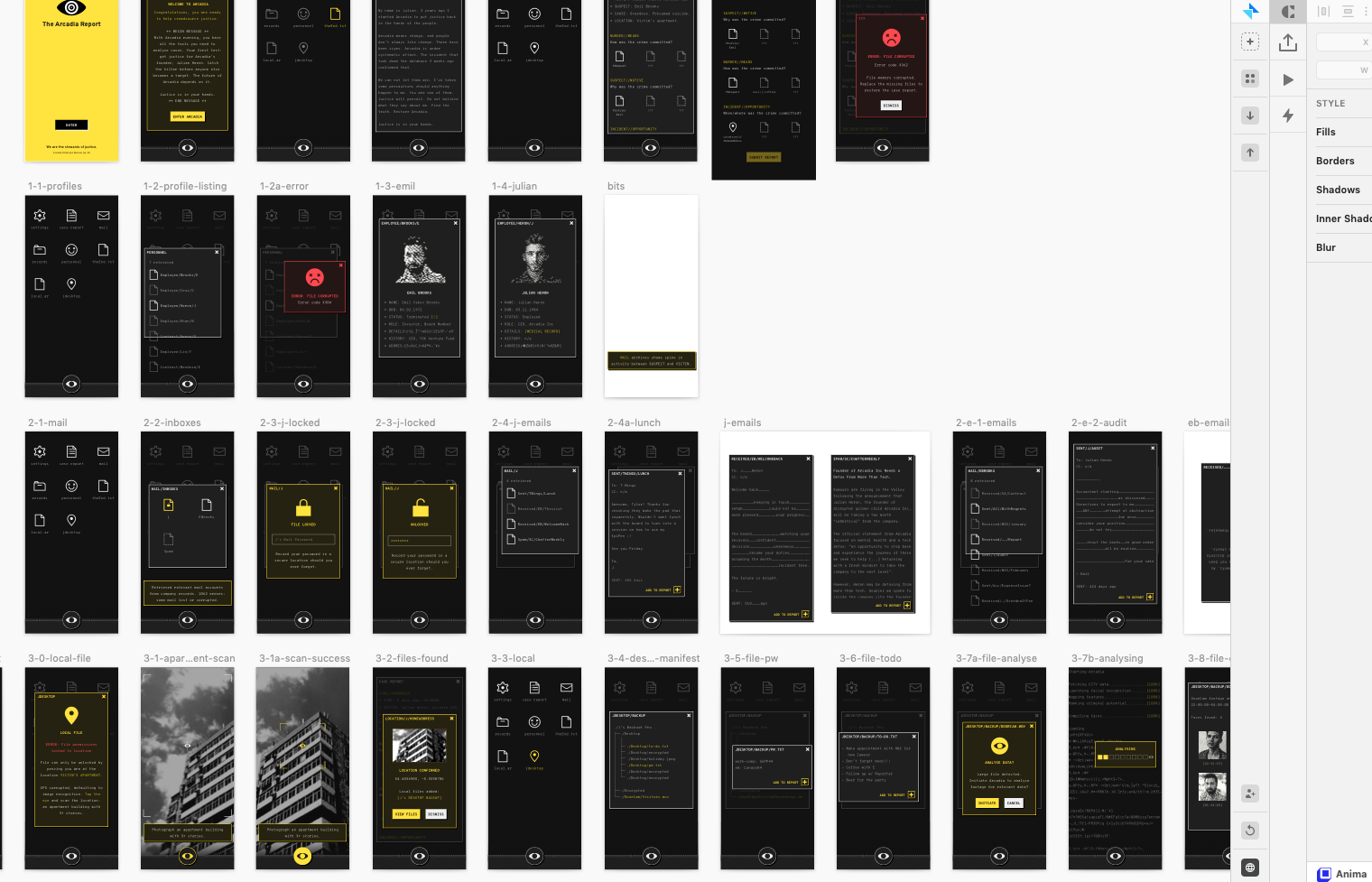
With the first case mapped out, I set out to bring it to life. The content was written, the alpha version is still sitting there, so my challenge this time was similar to tackling the introductory case: refine the design while bringing the story to life. This meant tackling the visual & content design afresh for visual puzzles, new illustrations, and tying it all together in a clearer hints system.
I may or may not have gotten slightly distracted in all that
Highs & Lows
Wins
- All the key steps in updated first case are ready to go.
- Experimenting with pixel portraits and corrupted clue files, bringing the report to life.
Losses
- Trying to get to grips with a new prototyping tool, Flinto, and it’s a bit fiddlier than I anticipated so an animated prototype will take a bit longer.
- I had hoped to have a rough version of the prototype finished by now but devoted more time to improving the content and presentation. Worth it, but still a delay.
Lessons Learnt
- Nothing simple is ever easy: there is always more states and variations than you think so a prototype is never truly one item on a to-do list.
- Set clear goals: My progress at the start was hampered by a vague goal to ‘prototype the first case’. In something as open-ended as a game, this was impossible and left me exploring too many possible permutations. It wasn’t until I had a concrete ‘happy path’ to work towards, ignoring other avenues, that I really started making progress.
- Integrate new tools in the process: High-fidelity animated prototyping tools are not generally a part of my workflow (normally at that stage in a design I would either be coding or working with developers) so there’s always an adjust. In this case, I am testing out a new tool, Flinto, and learning the hard way that it’s going to take a bit of extra time because I left it until last instead of integrating it in my design iteration process.
- VERSION CONTROL: Honestly, just this. For code I’m used to GitHub but there are options out there for design files. Even something like DropBox or OneDrive can save your skin when you can restore a previous version of a file after a new import messes up the animations you had been working on all day (yes, Flinto, I’m looking at you).
Next Week
Did someone say new case? I did because this dev log is a bit late so I’m writing from the future where a full prototype of the first case is almost complete with everything from a new location to the ASCII art lamb from your nightmares (yes, you read that right). Stay tuned.
Until next time, stay safe.
Interested? Sign up for the mailing list for weekly AI & gaming news, exclusive updates, playtesting.
The Arcadia Report
An immersive murder mystery experience, transforming your city into an escape room
| Status | In development |
| Author | Kez |
| Genre | Puzzle |
| Tags | 2D, Atmospheric, Experimental, First-Person, Mystery, Real-Time, Singleplayer, Story Rich, Surreal |
| Languages | English |
| Accessibility | High-contrast, Interactive tutorial |
More posts
- Redacted Report #006: Glitch Art & Greek MythologyMar 13, 2020
- Redacted Report #004: Second BreakfastMar 13, 2020
- Redacted Report #003: Testing, Showing, and Not TellingMar 13, 2020
- Redacted Report #002: Electric BoogalooFeb 14, 2020
- Redacted Report #001: The Turning PointFeb 03, 2020




Leave a comment
Log in with itch.io to leave a comment.